
Clark Smith
Full Stack Software Engineer
Full stack software engineer with 5 years of experience building high performance web and mobile applications using React, Next.js, React Native, and TypeScript. Skilled in frontend architecture and backend API development with Node.js and PHP across SQL and NoSQL databases. Delivered production features for complex systems, including real time emergency response platforms, React Native mobile applications with seamless partner SSO integrations, and Web3 products. Thrive in fast-paced startup environments with a focus on clean code, scalable solutions, and end to end ownership. Below you can check out some of the projects I've created or worked on! Projects are listed in reverse chronological order (most recent first)
Projects

• Rebuilt the onboarding and account creation flows for the Self mobile app (React Native) resulting in a frictionless onboarding experience and increased account adoption
• Designed and implemented idempotent Node.js APIs and Firestore data models for user and device registration, user settings, and push notification preferences, using transactions to ensure atomic multi-collection writes and prevent orphaned or inconsistent database state
• Built in-app notification UI featuring animated slide-in banners and a notifications inbox with read/unread state, delete and undo actions, and full and partial swipe gestures
• Engineered a frictionless mobile authentication handoff between partner websites and the Self mobile app, preserving browser and page context via query parameters, local storage, and API polling to return users to the originating page after successful authentication
• Authored and refined frontend and backend Jira tickets aligned with product acceptance criteria, enabling clear scoping, prioritization, and efficient execution
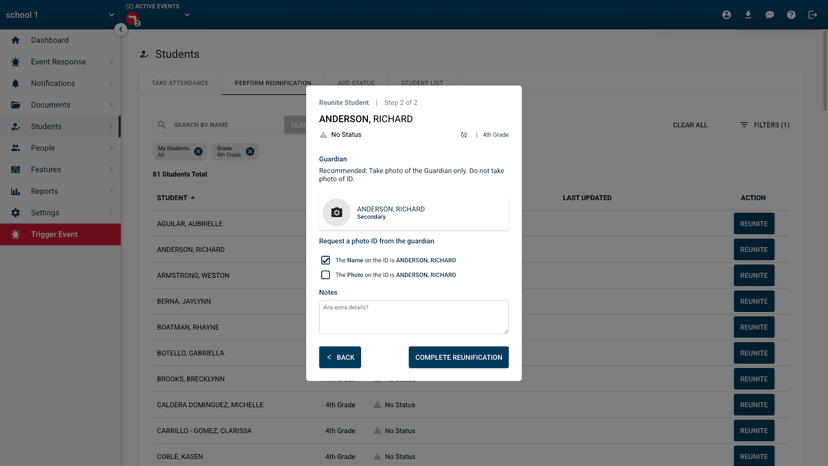
Safety Shield Suite (Intrado Life & Safety)

• Spearheaded the development of numerous new features and enhancements across the Safety Shield web and mobile apps, including a student status, reunification, and attendance system integrated with SIS data
• Refactored and redesigned push notification logic on both mobile and backend services, significantly improving reliability
• Architected and implemented a complete CI/CD solution for six codebases across Dev, QA, CE, and Prod environments using GitHub Actions
• Led development of new features, enhancements, and bug fixes across APIs, backend services, and databases
• Built a CSV upload feature allowing customers to bulk register BLE beacons with latitude and longitude coordinates for real-time geolocation via panic button

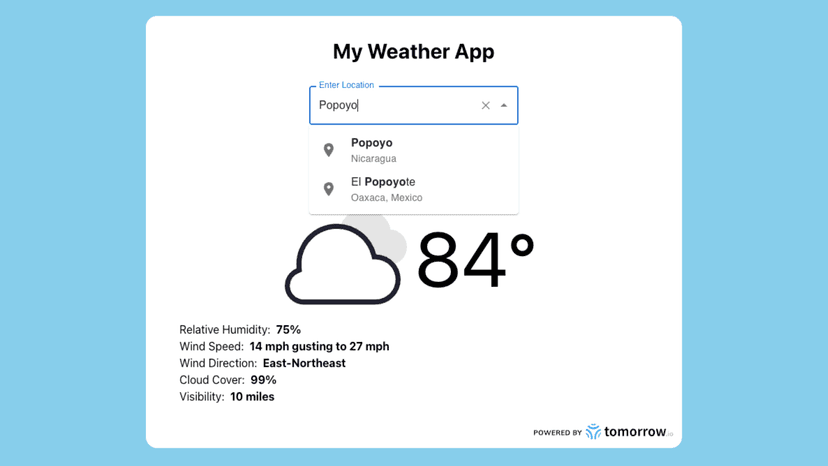
• Location search with Material UI Autocomplete and Google Places API
• Weather information retrieval from Tomorrow.io API
• Display of current weather conditions

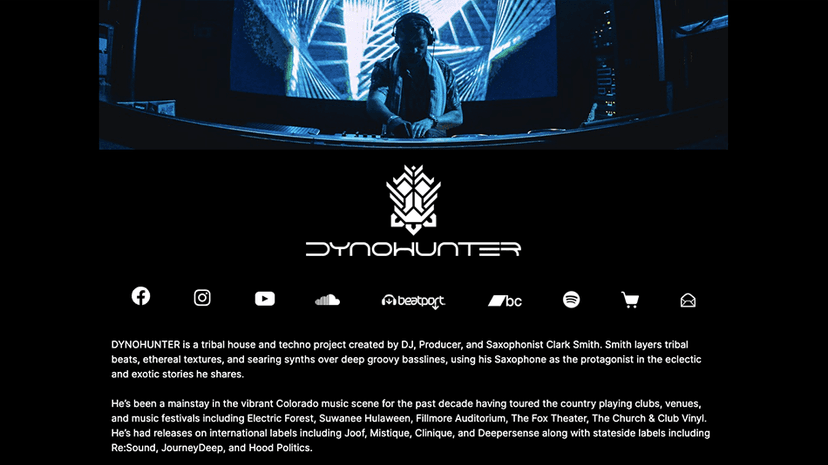
• Electronic Press Kit built with Next.js/Typescript, Tailwind, and Contentful
• Press photos and logo are downloadable
• Embedded YouTube & Spotify player widget

• Built and deployed a NFT Marketplace for Official POG Digital built with Next.js/Typescript and integrated with a Solidity smart contract with Ethers.js and Web3React
• Integrated Metamask and WalletConnect Crypto wallets for desktop and mobile
• Built a gorgeous 3D style arcade UI with framer motion animations
• Interfaced directly with the client, and delivered a robust product in a short development period
• Helped design and orchestrate a high volume drop day with a two tiered allowlist and a public sale that saw over 1000 sales in the first day
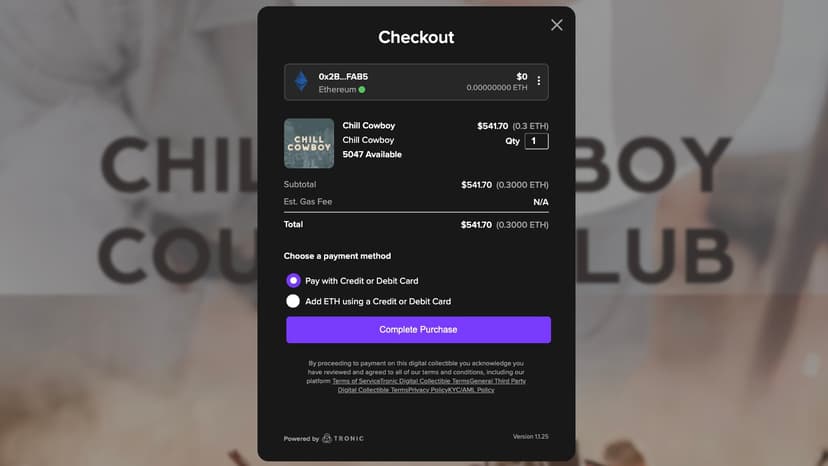
Tronic Checkout Widget (Pineapple Workshop)

• Built an embeddable NFT checkout widget in React.js and React Shadow that could easily be added to a clients website with only a few lines of HTML code
• Integrated smart contracts and crypto wallets (MetaMask, Coinbase Wallet) with Ethers.js and Web3.js
• Integrated pay with credit card Fiat on ramp for NFT purchases via Wert and Moonpay
• Integrated Websockets for communication on payment flow states with Wert
• Helped design and build the corresponding REST API in Node.js/Koa that interfaces with the checkout widget and passes the correct data to the widget based off a unique ID that corresponds with an NFT smart contract on the Ethereum network

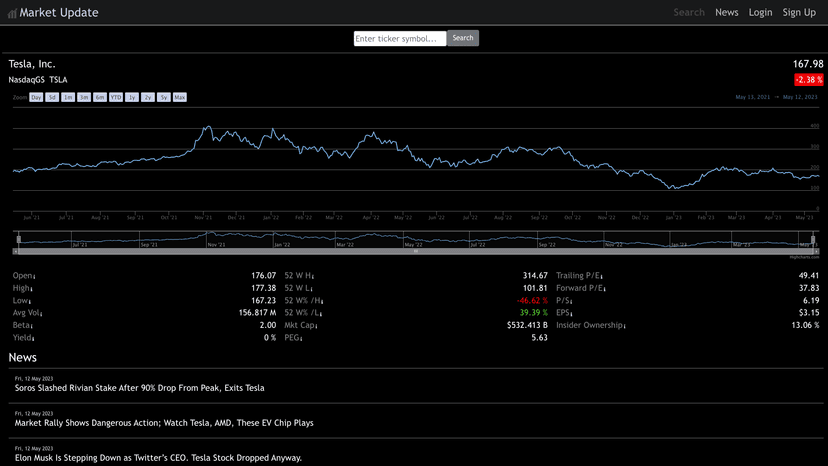
• Search by ticker symbol and retrieve information, news, and charts on a certain stock
• Dynamic date range stock charts using React Highchart
• Create a profile and save favorite stocks to a list for easy access
• General market summary and market news feature
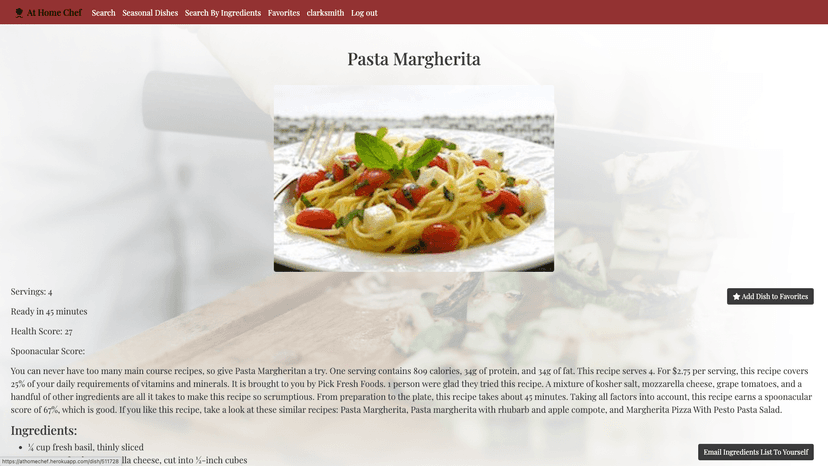
At Home Chef
GitHub

• Recipe search, filtering by dietary restrictions or ingredients, seasonal recipe suggestions
• Ability for users to comment on and save favorite recipes
• Ability to send an ingredient list email of a recipe to a users email address